How do I add custom CSS to WordPress Sites?

Sometimes, custom CSS is required for your WordPress website. YouTube tutorials can be confusing if you’re not familiar with the process. This article explains how to add custom CSS to WordPress without having to modify any files.
How to Customize Your Website With CSS?
Your WordPress website can be fine-tuned with custom CSS. Users who create their own code have two options. Premium themes can be expensive, but the first is free. Custom CSS can be used to customize the appearance of your website. This is the second, minimal Bloat. WordPress themes are composed of bundles CSS files. Website developers can add bloat to websites which slows down the website. You can speed up your website by writing your own CSS.
Tips for Adding Custom CSS to WordPress Site
Method 1 – Adding Custom CSS with WordPress Theme Customizer
WordPress 4.7 users can add custom CSS directly from their site via the WordPress admin section. This is an easy and straightforward method. You can preview the changes in real time.
Click the Appearance Menu and choose Customize. This will take you to the theme customizer interface.
You will see many options and preview. To access additional CSS, click the link in the left panel.
From the panel, click the Additional CSS menu. The slide will show a small text box. You can then add your own CSS code. After you have added the CSS rule valid, you will see the changes to your website.
You can, for example, change the color of the page title in the image.
Next, go to inspect with your browser and locate the title property
This site uses black for the title. You can change the color by writing your own code. After you’ve completed the CSS code click Save to publish. Below is an example of how custom CSS was applied in the title.
Please note that the theme customizer can only be used with certain themes. You can also use other themes by following the same process.
Method 2 – Adding Custom CSS using a Plugin
This method does not allow you to modify or add custom CSS to the active theme.
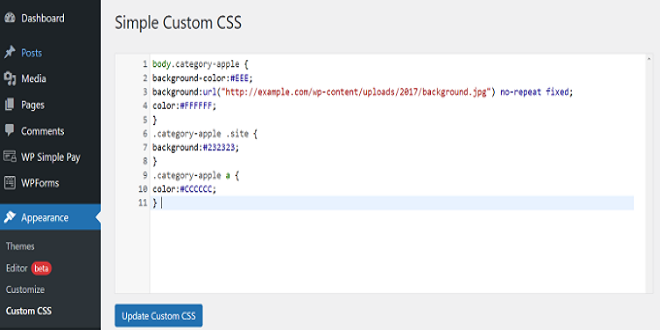
The Custom CSS plugin can be downloaded from the WordPress plugin store. There are many custom CSS plugins available for WordPress. The best option for all is “Simple Custom CSS” plugin.
After downloading the plugin, activate it.
Next, go to plugins >> Custom CSS.
The below window will open on your screen. Next, enter your code. After you’ve made all your changes, click the Update button. You will lose your CSS if you don’t click the update button.
Your changes are now visible on the WordPress website with Custom CSS
Conclusion
This blog will show you how to add custom CSS to WordPress without having to modify any theme elements.